





Priority - "abcd":
- "a" - style=""
- "b" - number of "id" atributes
- "c" - number of "class" atributes
- "d" - number of tags
| CSS selector | Priority/specificity (inline-id-class-element) |
| style="" | 1000 |
| #id #id2 {} | 0200 |
| #id .class {} | 0110 |
| div#id {} | 0101 |
| #id {} | 0100 |
| div.class .class2 {} | 0021 |
| div.class {} | 0011 |
| div p {} | 0002 |
| div {} | 0001 |
Additional rules:
- if the declarations have the same priority, than the last declared have higher priority;
- selector * has no weight;
- pseudo classes and attribute selector have same weight as classes;
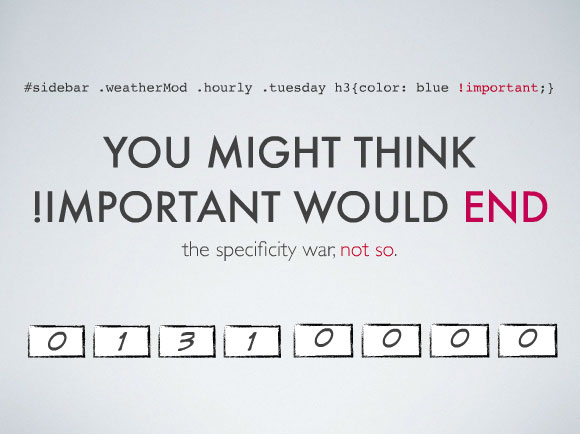
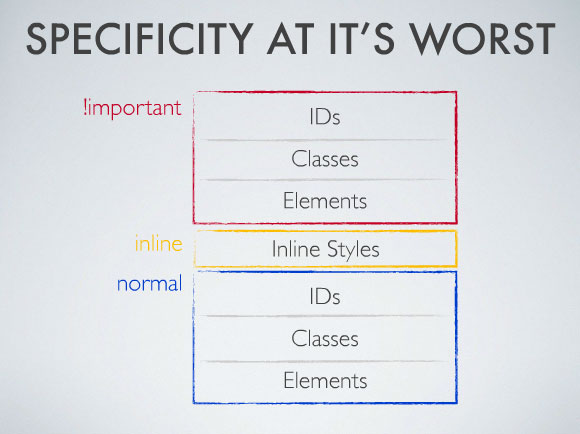
!importantdeclarations are higher in priority than normal;- if the priority is the same, than the order styles is important (last is more important);