Debug observable in Angular
Async pipe will automatically subscribe to observable. And json pipe will output all the data in json format.
html:
{{ data$ | async | json }}
Resolve observable in Angular
<div *ngIf="user$ | async as user; else userEmpty">
{{ user.email }}
{{ user.name }}
</div>
<ng-template #userEmpty>
<div>
User is empty
</div>
</ng-template>
StackBlitz + Github + Angular
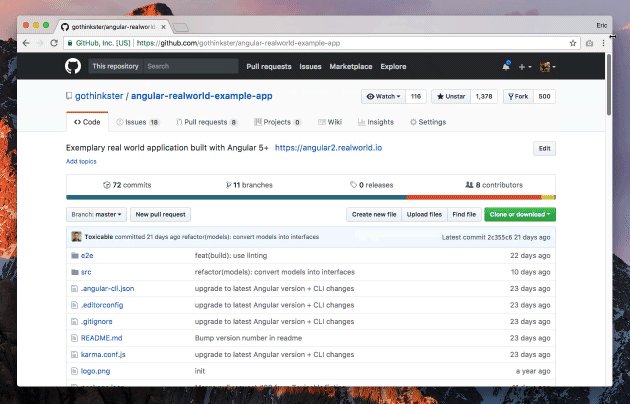
For example you have any github repo with Angular in it
https://github.com/angular-university/rxjs-course/
You can execute this repo by accessing it via stackblitz like this:
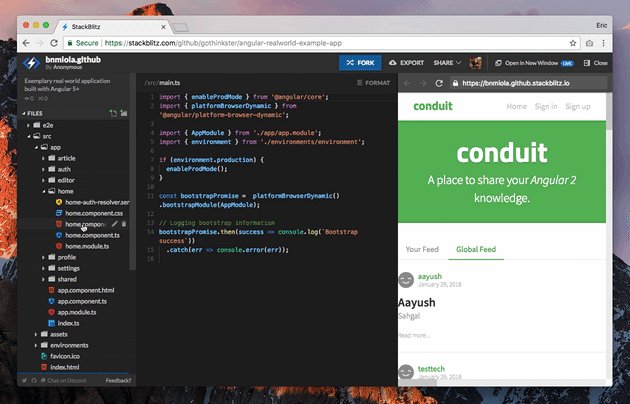
https://stackblitz.com/github/angular-university/rxjs-course/
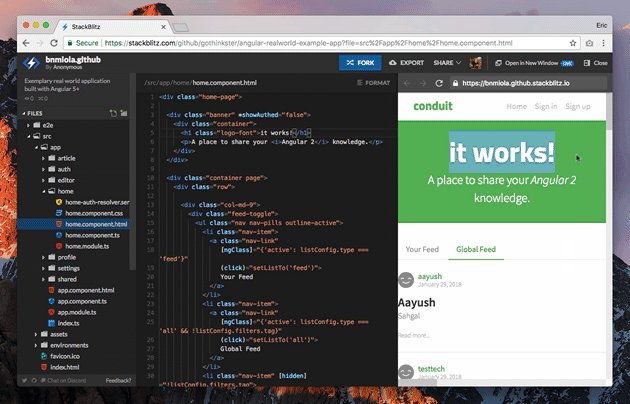
It gives you file browser. All your changes reflect automatically.
This trick works with branches and commits too:
https://stackblitz.com/github/{GH_USERNAME}/{REPO_NAME}/tree/{TAG|BRANCH|COMMIT}
- https://stackblitz.com/github/{GH_USERNAME}/{REPO_NAME}
- https://stackblitz.com/github/{GH_USERNAME}/{REPO_NAME}/tree/{TAG|BRANCH|COMMIT}
- https://stackblitz.com/github/angular-university/rxjs-course/tree/1-operators

Structural directives (second version is used if you need to skip the html tag):
<div *ngIf="hero" class="hero-wrap">{{hero}}</div>
Same as:
<ng-container *ngIf="hero">
<div class="hero-wrap">{{hero}}</div>
</ng-container>
Property binding (first version is preferred for better debugging):
<button [disabled]="isDisabled">Disabled Button</button>
Same as:
<button disabled="{{isDisabled}}">Disabled Button</button>
Links:
Angular Service - is a singleton object that gets instantiated only once during the lifetime of the application. Angular services contain methods that maintain the data throughout the life of the application. The main intent of the Angular services is organise and share business logic, models or data and functions with various components of the application.
- Angular CLI
- Angular Debugging
- Angular deprecated APIs and features
- Angular end-to-end testing
- Angular Expo
- Angular extend
- Angular Internationalization (i18n)
- Angular Path Alias
- Angular project structure / folder structure / architecture
- Angular update/upgrade
- dev
- docs
- Install Angular
- Sharing Data between Angular Components