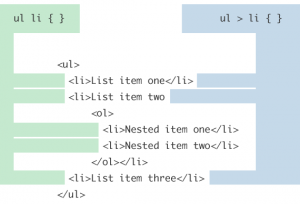
Child selector selects only one level down the markup structure, no deeper.
ul li { margin: 0 0 5px 0; } /* selects all li elements inside ul */
ul > li { margin: 0 0 5px 0; } /* selects only first level li elements */
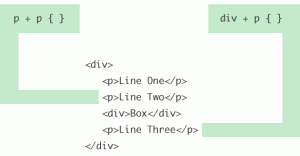
Adjacent sibling selector selects only elements that immediately follow first element.
div + p { color: red; } /* selects all paragraphs that immediately follow div element */
General sibling selector selects all elements that follow (doesn't need immediately succeed) the first element.
div ~ p { font-weight: bold; } /* selects all paragraphs that follow div element */
w3 css3 selectors
Browser support (supported by: chrome, opera, firefox, ie9)
| Pattern | Meaning | Described in section |
|---|---|---|
| * | any element | Universal selector |
| E | an element of type E | Type selector |
| E[foo] | an E element with a "foo" attribute | Attribute
selectors |
| E[foo="bar"] | an E element whose "foo" attribute value is exactly equal to "bar" | Attribute
selectors |
| E[foo~="bar"] | an E element whose "foo" attribute value is a list of
whitespace-separated values, one of which is exactly equal to "bar" |
Attribute
selectors |
| E[foo^="bar"] | an E element whose "foo" attribute value begins
exactly with the string "bar" |
Attribute
selectors |
| E[foo$="bar"] | an E element whose "foo" attribute value ends exactly with the string "bar" | Attribute
selectors |
| E[foo*="bar"] | an E element whose "foo" attribute value contains the substring "bar" | Attribute
selectors |
| E[foo|="en"] | an E element whose "foo" attribute has a
hyphen-separated list of values beginning (from the left) with "en" |
Attribute
selectors |
| E:root | an E element, root of the document | Structural
pseudo-classes |
| E:nth-child(n) | an E element, the n-th child of its parent | Structural
pseudo-classes |
| E:nth-last-child(n) | an E element, the n-th child of its parent, counting
from the last one |
Structural
pseudo-classes |
| E:nth-of-type(n) | an E element, the n-th sibling of its type | Structural
pseudo-classes |
| E:nth-last-of-type(n) | an E element, the n-th sibling of its type, counting
from the last one |
Structural
pseudo-classes |
| E:first-child | an E element, first child of its parent | Structural
pseudo-classes |
| E:last-child | an E element, last child of its parent | Structural
pseudo-classes |
| E:first-of-type | an E element, first sibling of its type | Structural
pseudo-classes |
| E:last-of-type | an E element, last sibling of its type | Structural
pseudo-classes |
| E:only-child | an E element, only child of its parent | Structural
pseudo-classes |
| E:only-of-type | an E element, only sibling of its type | Structural
pseudo-classes |
| E:empty | an E element that has no children (including text
nodes) |
Structural
pseudo-classes |
| E:link
E:visited |
an E element being the source anchor of a hyperlink of which the target is not yet visited (:link) or already visited (:visited) | The link pseudo-classes |
| E:active
E:hover E:focus |
an E element during certain user actions | The user action
pseudo-classes |
| E:target | an E element being the target of the referring URI | The target pseudo-class |
| E:lang(fr) | an element of type E in language "fr" (the document
language specifies how language is determined) |
The :lang() pseudo-class |
| E:enabled
E:disabled |
a user interface element E which is enabled or
disabled |
The UI element states
pseudo-classes |
| E:checked | a user interface element E which is checked (for instance a radio-button or checkbox) | The UI element states
pseudo-classes |
| E::first-line | the first formatted line of an E element | The ::first-line
pseudo-element |
| E::first-letter | the first formatted letter of an E element | The ::first-letter
pseudo-element |
| E::before | generated content before an E element | The ::before
pseudo-element |
| E::after | generated content after an E element | The ::after
pseudo-element |
| E.warning | an E element whose class is "warning" (the document
language specifies how class is determined). |
Class selectors |
| E#myid | an E element with ID equal to "myid". | ID selectors |
| E:not(s) | an E element that does not match simple selector s | Negation pseudo-class |
| E F | an F element descendant of an E element | Descendant
combinator |
| E > F | an F element child of an E element | Child combinator |
| E + F | an F element immediately preceded by an E element | Adjacent
sibling combinator |
| E ~ F | an F element preceded by an E element | General
sibling combinator |
Examples of the selectors with "nth" argument:
- :nth-child(even);
- :nth-child(odd);
- :nth-child(3n) - 3,6,9;
- :nth-child(3n-1) - 2,5,8