Skip to content

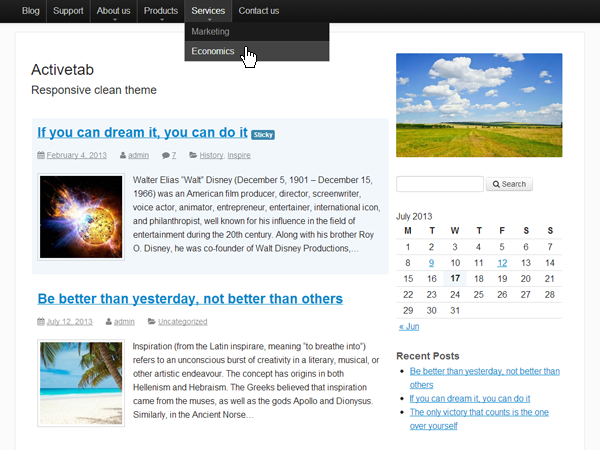
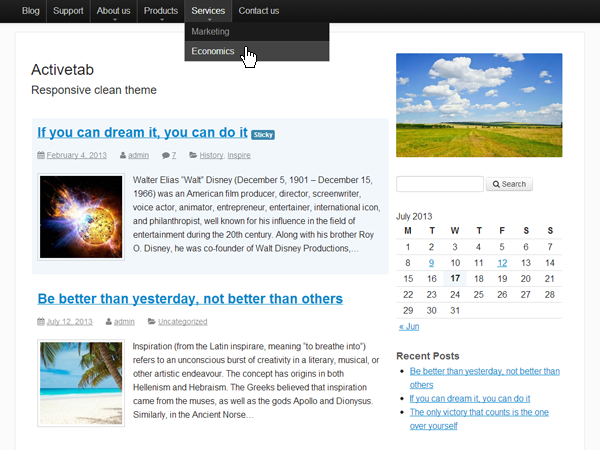
activetab theme description:
- responsive and clean
- two columns, right sidebar, fixed or static multi-level drop down menu
- widget-ready sidebar and footer areas
- 2 extra page templates: 'full width (no sidebar)', 'redirect to first subpage'
- support for: custom background, custom header, custom menu, editor style, post thumbnails, microformats, rtl language support, sticky posts and threaded-comments
- automatic rss-feeds in the head section, added rss-feed links for posts, comments, categories, tags and authors
- all site elements are intuitive and users will use the site more easily
- correct html5 document structure for better search engine indexing
- translation ready; Ukrainian, Russian, Hebrew and German translations included
- includes a sample WordPress Child theme for rapid development
- this site is powered by activetab theme
bundled resources:
images used:
links:

I have tried many times to creat subpage of some page,but failed.please help me.
my theme is activetab
Hi, nath keshab Lal.
I assume you are talking about subpage in the menu.
You can add new subpage using instructions in this video - https://www.youtube.com/watch?v=HFzNpivQoPg
Hi Sir, I visit link http://theretiredaffiliate.com//wp-admin/themes.php?page=options-framework. But i am unable to reach the page, getting error "Can’t select database". Kindly help regarding the same.
Pardeep Sidhu
http://filehipposoftware.com/
Try to visit this link: http://theretiredaffiliate.com/wp-admin/themes.php?page=options-framework
I removed 1 extra slash.
very nice wordpress theme.
how to use pagination on homepage like 1,2,3 instead of previous and next page. And thanks for the free theme.
I installed wp-pagenavi. activated that but still it is showing previous and next post on homepage . check on my website http://pcriver.com
You should add wp_pagenavi() template tag where you need 1-2-3 navigation.
And also use child theme to use modification because update will override your modifications.
wow its nice plugin and i am using in in my blogger template here [URL address was here]
Hello, dear spammer Craigler.
I removed URL address from your comment and I will keep this comment just for fun :)
Your email: pinscribd@gmail.com; Your IP: 39.44.219.200; Your location: Pakistan, Punjab, Faisalabad, using "Pakistan Telecommuication Company Limited".
Very light and loading very quickly even in slower connections. Thanks for your great work.
very nice wordpress theme.
Nice theme,really good work.
In the theme options., then code section. You have header code and footer code. Can i customize this area with text or graphic. Better yet what can I do in this area. I am looking to change my design and font color for my site title and tagline. Can i do it from this section?
In the code header and footer sections you may insert style and scripts.
You may insert for example such code and you can change the style of any site element
{style}
.body {
color: blue;
}
{/style}
But {style} tags should be in html format, I used {} because WordPress hides some html tags.
the footer display doble on my page. and i can changes the footer
I visited your site (http://ayick13.net) and footer looks fine for me.
What exactly do you think is wrong with the footer?
i mean footer on link home. okay, visit my homepage now. :)
I still did not get what is wrong.
1) What do you expect to see?
2) What did you got?
Activetab is the theme for my website. I would like to alter the logo of my title The Retired Affiliate, but I can't find out how to do this. Can you help me?
Visit link http://theretiredaffiliate.com//wp-admin/themes.php?page=options-framework and then click on tab "Design", then find section "Logo", then choose image for logo, then press "Upload", and then press button "Save options".
Now visit your site and you should see the new logo.
I have visited the above link but I can't find the tab "Design". Sorry to be a nuisance but can you be more specific.
Where do I look for the tab "design"?
Theme options for activetab theme should looks like this: https://www.dropbox.com/s/a8vkyl0thjxlosf/Screenshot%202013-12-15%2016.03.30.png (copy and paste link into your browser)
On screenshot the "Design" tab is active.