
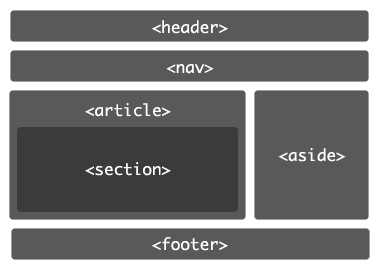
Basic semantic html5 document structure (passes W3C html5 validation):
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>page title</title>
</head>
<body>
<header>
header
</header>
<nav>
navigation
</nav>
<article>
<section>summary</section>
</article>
<aside>
sidebar
</aside>
<footer>
footer
</footer>
</body>
</html>
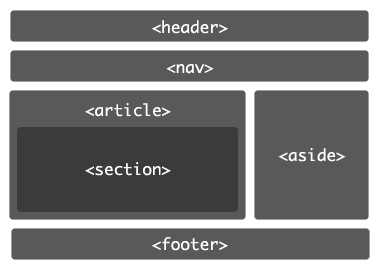
Standard semantic html5 document structure (passes W3C html5 validation):
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>page title</title>
<link href="style.css" rel="stylesheet" />
<script src="script.js"></script>
<script>
//<![CDATA[
alert('javascript enabled');
//]]>
</script>
<script>
$(function(){
$('.target').css('background-color', 'yellow');
$('.target').click(function() { // bind an event handler to the click
$(this).toggleClass('btn-primary');
$('.log').append(' click-event');
});
});
</script>
<style>
body { background-color: #fff; }
header, nav, section, article, hgroup, aside, figure, footer { display: block; } /* html5 tags ie fix */
.style {
-prefix-something: awesome;
something: awesome; /* unprefixed property should be the last */
}
.class {
background: #baf07c; /* fallback for older browsers */
background: rgba(177,242,52,0.6);
}
</style>
</head>
<body>
<header>
header
</header>
<nav>
navigation
</nav>
<article>
<header>
<h1>article title</h1>
</header>
<section>
<hgroup>
<h2>article header</h2>
<h3>article subheader</h3>
</hgroup>
<p>summary</p>
</section>
<footer>
posted on <time datetime="2011-09-10T10:25:10+02:00">september 10th 2011</time>
</footer>
</article>
<aside>
sidebar
</aside>
<footer>
footer
</footer>
</body>
</html>
Advanced semantic html5 document structure with classes:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>page title</title>
<link href="style.css" rel="stylesheet" />
<script src="script.js"></script>
</head>
<body>
<div id="page" class="hfeed site site-wrap">
<header id="masthead" class="site-header" role="banner">
header
</header> <!-- /.site-header -->
<nav class="site-navigation main-navigation" role="navigation">
<div class="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Sample Page</a></li>
</ul>
</div> <!-- /.menu -->
</nav> <!-- /.site-navigation /.main-navigation -->
<div id="main" class="site-main">
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<article>
<header>
<h1>article title</h1>
</header>
<section>
<hgroup>
<h2>article header</h2>
<h3>article subheader</h3>
</hgroup>
<p>summary</p>
</section>
<footer>
posted on <time datetime="2011-09-10T10:25:10+02:00">september 10th 2011</time>
</footer>
</article>
</div> <!-- /#content /.site-content -->
</div> <!-- /#primary /.content-area -->
<div id="secondary" class="widget-area" role="complementary">
<aside class="widget">
sidebar
</aside> <!-- /.widget -->
</div> <!-- /#secondary /.widget-area -->
</div> <!-- /#main /.site-main -->
<footer id="colophon" class="site-footer" role="contentinfo">
footer
</footer> <!-- /.site-footer -->
</div> <!-- /#page /.hfeed /.site -->
</body>
</html>